Damos la bienvenida a las Core Web Vitals. Google ha anunciado que a partir de Mayo de 2021, entran en juego las CWV como factor en la clasificación de los resultados. Si quieres ver la noticia, te dejo el enlace Google anuncia el uso de las Core Web Vitals.
Son muchos los años que Google lleva intentando incentivar la mejora del rendimiento de las webs, buscando la optimización de la carga de las páginas y una mejor experiencia del usuario.
El objetivo de este artículo es ofrecerte, querido lector, algunas herramientas y consejos para mejorar tus CWV de forma sencilla. Pero antes de ello, vamos a conocer de forma rápida cuáles son esas tres métricas que van a dar que hablar en los próximos meses.
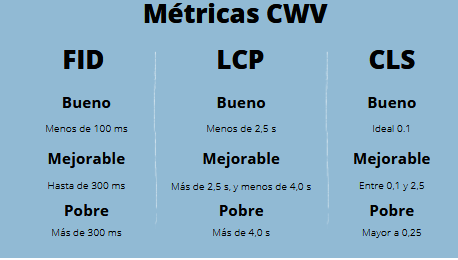
- First Input Delay (FID): tiene en cuenta el tiempo que tarda en cargar la página cuando un usuario hace el primer click, en algún elemento de la web. Es decir, el tiempo que tarda entre que pulsas un elemento hasta que el navegador, empieza a procesarlo.
Se refleja con la métrica TBT (Total Blocking Time). Trata del tiempo que está bloqueada la web y no responde. Debe de ser menos de 100 milisegundos para ser buena.
- Largest Contentful Paint (LCP): se trata de la métrica que se enfoca en la velocidad de carga, midiendo el tiempo de carga o tiempo del renderizado del elemento más grande de la web, pudiendo ser imagen, vídeo o texto. El tiempo de carga debería de estar dentro de los 2,5 segundos desde que la página comienza a cargarse para tener una experiencia buena.
- Cumulative Layout Shift (CLS): es una métrica que busca mejorar la experiencia de los usuarios en la web, evitando que, cuando vayas a clicar en un elemento de la web, acabes clicando en otro, porque aún no había terminado de cargar la web entera, teniendo que salirte o teniendo que hacer scroll para darle al elemento que querías clicar. Para tener una métrica buena para Google debería de estar menos de 0,1Seg.

Herramientas para analizar las Core Web Vitals de una página
Google nos da varias opciones para poder obtener los datos de las métricas y averiguar si debemos mejorar las métricas de la página o si estamos preparados para su entrada en vigor.
Alguna de ellas son:
- Google Lighthouse
- Page Sepeed Insinghts
- Google Search Console
- Chrome DevTools
- Web Vitals Extensions
En este artículo, nos vamos a centrar en tres las herramientas algo más intuitivas de usar.
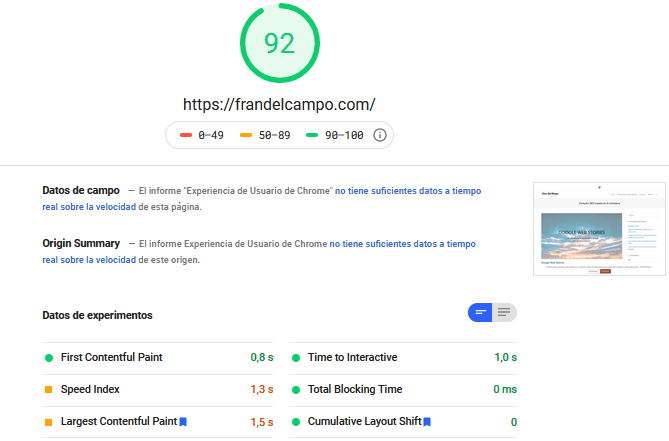
Page Speed Insights: Una herramienta de Google de medición de los tiempo carga de web y la experiencia del usuario, ofreciendo la posibilidad de obtener los datos de las Core Web Vitals de la web en forma de gráfica. Dando la facilidad al usuario gracias a sus recomendaciones de optimización de las métricas.

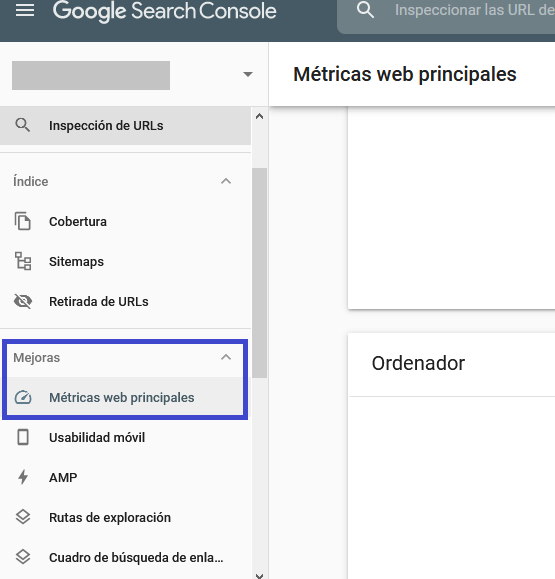
Search console: La herramienta por excelencia de los SEOs, ha incorporado estas métricas para ofrecer al webmaster la posibilidad de controlarlas y mejorarlas si así fuera el caso. Para encontrarlas, solo tienes que acceder a: Search console – Mejoras – Métricas web principales.
Haz clic, te aparecerán dos pestañas, una para móvil y otra para ordenadores, en cada uno te aparecerán las urls y si muestran problemas en alguna de las métricas.
Nota: Las errores suelen darse por el tipo de pagina que es, por ejemplo productos, post de blog).

Lighthouse: es muy útil para poder conocer el estado de nuestra página web, entre ellas las Core Web Vitals.
El resto de las formas, cómo he comentado, se necesita algo más.
¿Cómo mejoras las Core web vitals en tu página web?
Una vez que ya sabes qué herramientas usar para detectarlas me dispongo a explicarte algunas de las mejoras que se suelen aplicar para mejorar las core web vitals.
Antes de leer las mejoras, me gustaría hacer hincapié que no existe una única forma de trabajarlas, ni una forma mágica. Simplemente podrás leer algunos de las mejoras forman que mejor funcionan y suelen tener margen de mejora.
Para los ejemplos usaré la herramienta PageSpeed Insights de Google. Lo único que tienes que hacer es clicar en el enlace, añadir la url de la página que quieres analizar y seguir los pasos y recomendaciones de mejora.
Mejorar el LCP
Para mejorar el LCP en primer lugar, has debido de usar algunas de las herramientas que he recomendado anteriormente para poder identificar el elemento sobre el que se calcule el tiempo. (Cuanto más tarda el navegador en recibir el contenido, más tarda en mostrarlo).

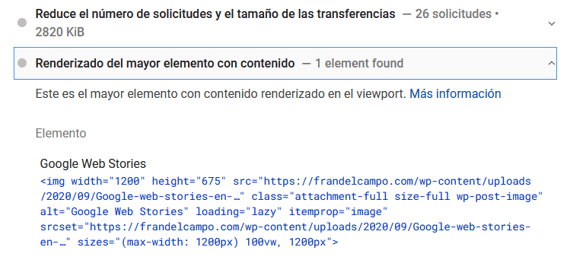
Ejemplo: En el caso de la página que se analiza, una vez puesta en la herramienta, en la parte de abajo aparecen varias opciones, Debes de buscar la que pone “Renderizado del mayor elemento con contenido”. Ese es el elemento que estás buscando.

Una vez hemos detectado el elemento con la herramienta, podemos empezar a trabajar como mejorar las urls que tenga el LCP alto.
Algunos puntos clave que debes de tener en cuenta.
- Revisar el código del sitio en JS y CSS comprobar que esté optimizado y no ralentice la carga . En la medida de lo posible evita usar cógido bloqueante JS y CSS.
- Minimizar el CSS
- Aplazar el CSS no crítico.
En el caso que quieras priorizar algunos elementos que sean importantes puedes usar la etiqueta <link rel=»preload» para script.js, styles.css…
Tiempo de respuesta del servidor:
Sería recomendable, disminuir el tiempo de respuesta del servidor. Para ello, debes primero revisar la métrica TTFB (Time to First Byte).
- Usa un servicio hosting dedicado, amplia tu plan, asegúrate de que carga rápido.
- Implementa un CDN.
- Usa una buena caché.
Imágenes:
- Asegúrate que las imágenes cargan con un tamaño adecuado al dispositivo que se está usando. Y pospón su carga si no es necesaria.
- Comprime las imágenes.
- Usa un formato de imágenes adaptado a los nuevos formatos.
Mejorar el FID
Para poder identificar y mejorar el FID deberás de identificar que elemento es más clicado por el usuario al entrar en la web, una forma de hacerlo es mediante mapas de calor.
Para ello, puedes usar aplicaciones como hotjar o una extensión de Google analytics.
- Puedes optimizar el Javascript de los elementos más clicados y ejecutarlos antes.
- Revisa los Scripts de terceros que tienes en tu web.
- Elimina el Javascript que no está siendo usado
Mejorar el CLS
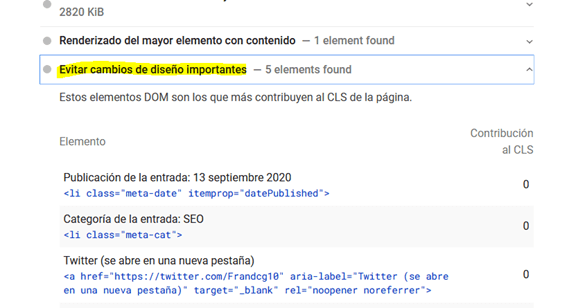
Identifica aquellos elementos de la web que están provocando la equivocación de los usuarios al querer clicar en un elemento y por el movimiento acabar clicando en otro.
Para ello, en Google Speed en la parte de abajo aparece una pestaña que pone “Evitar cambios de diseño importantes”.

Para mejorarlo o corregirlo puedes poner en práctica estos consejos:
- Añade desde el inicio todos los elementos en su sitio evitando que se muevan el resto de los elementos usando JS.
- Añade el tamaño que tenga el elemento que vaya a mostrarse usando los atributos width y height de las imágenes.
Conclusión CWV:
Las Core Web Vital apuntan a ser un factor relevante a partir de Mayo del 2021 ¿Realmente lo serán? Por si acaso, te recomiendo que optimices el rendimiento de tu web a lo que Google está recomendado.
El objetivo de este post es dar a conocer las métricas y ofrecer de manera sencilla herramientas y tips o formas para que cada uno pueda identificar sus propios errores y poder mejorar las métricas. Los errores y las mejoras no tienen por qué ser siempre los mismos en todas las páginas y, la forma de resolverlo varía dependiendo de la web.
Optimizar las CWV no se trata de una tarea sencilla, por ello, si no eres capaz de optimizarlas, te recomiendo que acudas a un profesional que te ayude a optimizar el rendimiento WPO de tu web.
¿Cómo puedo analizar las Core Web Vitals?
Usando alguna de estás herramientas:
Google Lighthouse, PageSpeed Insights, Google Search Console, Chrome DevTools o Web Vitals Extensions