Hola amigo lector, te traigo un artículo algo diferente a lo que suelo publicar. Como comentaba en el porqué de mi blog, además de SEO, hablaré sobre mis experimentos, experiencias con herramientas, proyectos propios, opiniones y todo lo que me apetezca siempre desde el respeto y mi experiencia.
El 18 – 19 y 20 de Diciembre del 2020 se celebró el NoCodeFest la primera competición de Proyectos nocode organizada por SharingAway.
El objetivo de esta competición consistía en crear un producto digital con herramientas Nocode, es decir, sin programar.
Aunque me habría encantado presentarme (por falta de tiempo, no pude), desde aquí, no puedo perder la oportunidad de felicitar a los ganadores y sus proyecto. Spotanoffices, Sedua y Buddles ¡Enhorabuena!.
Tras seguir el concurso y ver los proyectos, mis ganas por probar todas esas herramientas no se quedaron ahí, aprovechando que llevo tiempo queriendo crear un proyecto que ayude a contribuir y a poner mi granito de arena en esta sociedad.
El evento fue el impulso que necesitaba para llevar a cabo la idea. Días después de la competeción, me puse a investigar cómo poder llevar a cabo el proyecto Ethicfinder
El proyecto
EthicFinder se trata de un buscador que te permite encontrar tiendas diferentes, alternativas que cumplen una serie de valores y principios.
Intenta promover un consumo responsable y una alternativa para aquellos usuarios que buscan encontrar nuevos productos o nuevas tiendas. Como ejemplo, he seleccionado las primeras 12 tiendas.
El proyecto no solo busca aportar valor a los usuarios, sino que además, quiere ser lanzadera para marcas nuevas que encajan con esta forma de pensar y actuar como escaparate.
También, quiero haceros partícipes a todos vosotros. Por ello, se ha habilitado un espacio dentro de la web donde poder añadir el nombre, la url o ambos de las tiendas que creas que encajan con la idea. Las analizaremos y tendremos en cuenta para añadirlas.
Por otro lado, si eres una marca, directamente te puedes poner en contacto con nosotros. (En la parte de abajo de la web).

El funcionamiento del buscador es bastante sencillo. Como comentaba, se trata de un producto mínimo viable creado con herramientas nocode y gratuitas para verificar su aceptación entre los usuarios.
Planteamiento del Proyecto
Me pasaba los días recopilando herramientas nocode, leyendo acerca de proyectos creados a partir de ellas, viendo vídeos, tutoriales y definiendo cómo podría crear el proyecto, usando herramientas y su versión free, ya que el objetivo era crear el mvp usando herramientas 100% gratis.
Si quieres conocer más acerca del movimiento NoCode te recomiendo: Sharingaway y Nocodehackers.
Se me presentaba la primera decisión, qué herramientas uso y qué posibilidades tengo.
En un primer momento barajaba estás dos formas de hacerlo:
- Usar como página webflow, como base de datos, airtable, como buscador Jetboost y conectarlo todo con zapier o con integromat. Objetivo Fallido.
- Usando Pory.io y airtable. ¡Objetivo conseguido!
Y una tercera opción que te comento al final, si quieres saberla, sigue continua leyendo el artículo. ;).
Primer intento
Herramientas usadas:
- Webflow: cms para construir la web.
- Airtable: base de datos.
- Integromat: Pegamento de las herramientas lugar donde conecto todas las herramientas y creo los flujos para que funcionen.
- Jetboots: Buscador y filtros.
Webflow
Tras ver unos cuantos tutoriales y trastear mucho con la herramienta, empezaba a crear la página.
Webflow se trata de una herramienta muy útil y potente. Sobre todo, me han llamado la atención las páginas tipo Collections, son tipos de contenido con diferentes estructuras.
Tengo que decir que, al inicio, cuesta un poco cogerle el tranquillo, aunque si eres programador o diseñador creo que te costará algo menos. Al final acabé usando una plantilla y personalizándola como quería.

Sí que he visto un pequeño problemilla. La versión gratuita no deja muchas opciones; si quieres añadir ítems a los CMS, tienes que pasar por caja, lo cual veo lógico, pero como nuestro objetivo es crearlo 100% gratis, esto limita nuestras opciones. Aun así, continuamos el primer intento y pasamos a la creación de la base datos en airtable.
Airtable
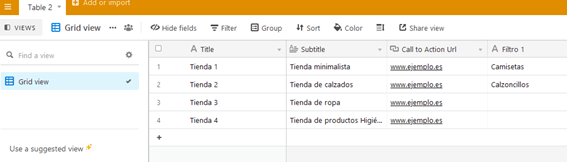
Es la herramienta elegida para crear la base de datos. Gracias a ella podía incorporar nuevas marcas, actualizar datos y recibir vuestras propuestas.
Existen otras formas de crear bases de datos, pero airtable ha sido un gran descubrimiento por la facilidad a la hora de conectarla con el resto de las herramientas y de usarla.

¿Por qué usar airtable? Además de para decenas de cosas, aquí es donde entraba en juego el buscador y los filtros de de Jetboots.
Jetboots
Llego a la parte que consideraba más compleja. Sé que hay buscadores muy potentes, buscadores capaces de rastrear las serps de Google en busca de resultados similares, capaces de personalizar la experiencia del usuario, pero… no buscaba eso.
Ethic Finder se concibe como un proyecto donde las tiendas que aparecen se han seleccionado siguiendo una serie de valores o principios. Y la idea es que siga creciendo con vuestra ayuda.
Por eso, el buscador en un primer mvp, ofrece los resultados que hay dentro de la base de datos, pero todo en tiempo real. Además, me permite asignarle palabras relacionadas con la tienda que enriquecieran la búsqueda.
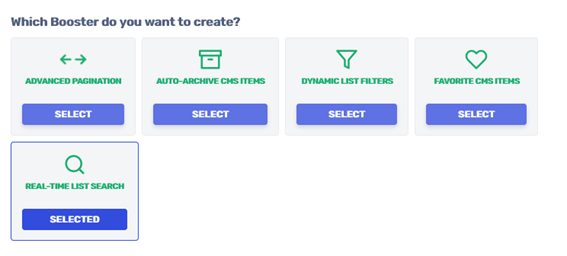
Una vez estuve registrado en la herramienta dispuesto a conectar jetboots con webflow, comenzaba la configuración.
Existe una serie de procesos donde iba seleccionado que quería implementar y una serie de pasos que tenía que ir siguiendo.

Un primer paso, donde configuraba el buscador que quería, escogía de donde quería que recogiera los datos.
En nuestro caso, seleccionamos airtable. Del mismo modo, daba la opción de si quería generar urls tipo ?search… hasta ahí todo correcto.
El problema llegaba en el segundo paso, donde la herramienta nos daba un script que había que colocar en la página de webflow.

Para poder conectarlo necesitaba pegar el script en el código de la página de webflow.
¿Qué pasaba? Cuando me disponía a pegar el código en mi webflow me encuentré con lo siguiente: “Add a paid site plan or upgrade your account plan to add custom code to your site. Add a site plan”. Mi gozo en un pozo…
La solución que había planteado desde un principio, con mis conocimientos y objetivos, no la llevaba a cabo.
Tras buscar opciones, no encontraba una fácil que no fuera pagar y, como barajaba varios opciones más, paraba este primer intento y le daba paso al segundo.
Una vez conectado el buscador, usando la herramienta integromat la idea era conectar airtable y webflow y crear los procesos.

Aprendizaje del primer intento:
Me quedo con todo lo que he aprendido y sabiendo que realmente pagando un poquito (como opción rápida) la herramienta se podía hacer tal y como lo había planteado, pero el objetivo es el objetivo.
Pero la palabra rendición no forma parte de mi vocabulario y continuo con la segunda idea. Hacerlo con la herramienta Pory.io que se puede integrar con airtable.
2º Intento: Objetivo conseguido.
¿Qué herramientas se han usado para crear este segundo proyecto?
- Pory.io: para crear la web.
- Airtable: como base de datos.
Pero… ¿Por qué antes usaba un buscador y una herramienta para integrar el resto de aplicaciones y ahora no? La respuesta es sencilla, porque pory.io hacía exactamente lo que estaba buscando. Además, podía conectar la web con airtable desde la propia web, sin necesidad de usar más herramientas.
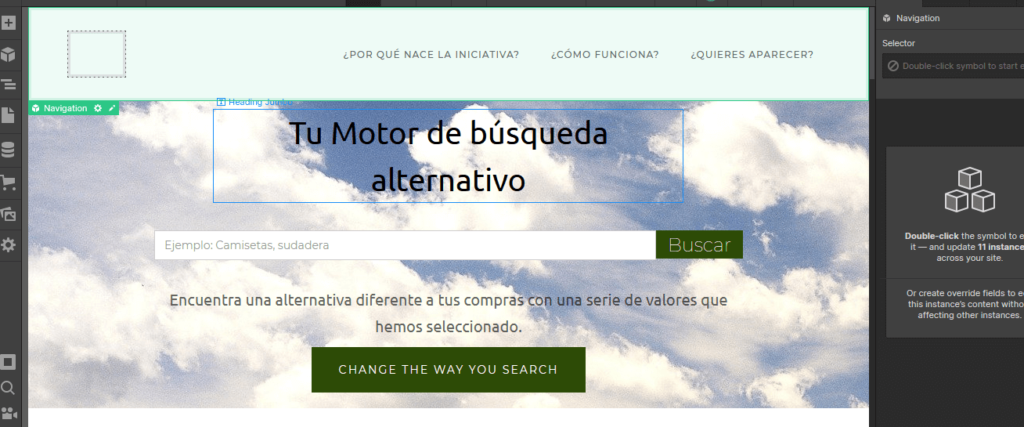
El diseño de la web de Ethic Finder estaba pensando desde el inicio, aunque ha ido experimentando pequeños cambios conforme se iba creando.
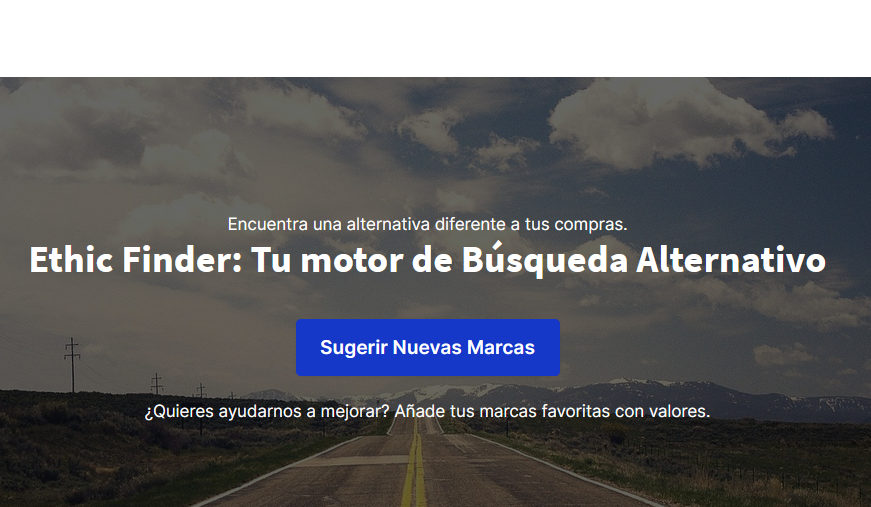
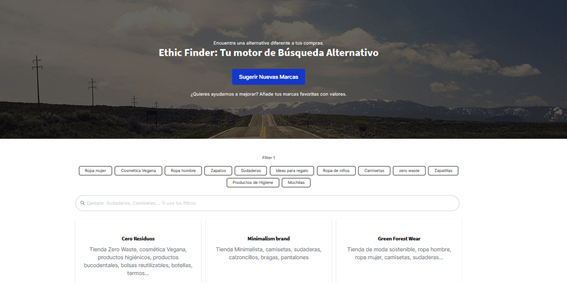
La idea era crear una landing page lo más sencilla posible. Con los filtros y el buscador, lo más arriba posible y la explicación del porqué de Ethic Finder.

En cuanto a mi experiencia con pory ha sido muy positiva, es muy sencilla de usar la herramienta, es cierto que, echaba de menos poder personalizar algunas cosas más, pero realmente cumplía todas mis expectativas, es más sencilla que usar que webflow, en mi opinión. (aunque webflow es más personalizable)
Como en todo motor de búsqueda, lo esencial es ofrecer al usuario lo que está buscando. Esto es algo de lo que seguiremos trabajando para que el usuario pueda descubrir nuevas tiendas relacionadas con lo que están buscando.
Del mismo modo, buscaba incorporarle como filtros de las palabras más buscadas para facilitar al usuario su trabajo.
¿Cómo hemos hecho el buscador?
La base de datos creada con airtable disponía de una pestaña donde se añadían de forma manual los resultados que aparecen la web, asignándoles filtros y palabras relacionadas con los resultados. Pory actuaba como buscador en tiempo real ofreciendo los resultados que están dentro de airtable.
Del mismo modo, incorporaba en la cabecera de la página, un botón con dos espacios, para que el usuario pueda sugerir que tiendas quieren que aparezcan. Posteriormente se valorará si deben o no estar dentro de la web.
Si la idea funciona, añadiré una tercera herramienta que tengo preparada que se llemaba BUY ME A COFFEE, que es una forma sencilla y significativa de financiar Ethic Finder y el trabajo creativo.
Conclusiones y Resultados.
¡Se ha cumplido el objetivo! He conseguido crear un proyecto usando la versión gratuita de grandes herramientas.
Y… ¿ahora qué? Ahora daré a conocer la herramienta entre los amigos, y si funciona, haré otro post explicando las estrategias que tengo pensadas.
Probablemente, si la idea funciona tenga que invertir dinero y mucho más tiempo e incluso pivotar, pero eso significará que la idea funciona, que realmente he podido crear algo que aporte valor y ayude a cambiar la forma de consumir hacia una forma mucho más responsable.
Tengo que admitir que, he disfrutado mucho con este proyecto, su futuro es incierto, pero el aprendizaje y el descubrimiento, y las personas que están haciendo grande el movimiento.
¿El No-code llegará a sustituir a los programadores? Esto me da para otro post 😉
Aunque ofrece un abanico lleno de libertades para aquellos que no son programadores, ayudando a agilizar muchos procesos, crear infraestructuras asombrosas, etc… Aun así, seguiré teniendo siempre cerca a mis informáticos de confianza 😊
Pero… ¿Esto era todo Fran? ¿No tenías un plan C? Sí, amigo lector.
Otras opciones que también probé con resultado positivo fue: WordPress.
Plan C: WordPress
WordPress, para muchos se consideraría como una herramienta NoCode o… ¿Si?, esta respuesta la dejo al criterio de cada lector.
Mi idea era crearlo sin necesidad de programar, de eso va el nocode ¿No?. Pues, ¡allá vamos!
Una vez estaba instalado en local, el nuevo wordpress y se configuraban todas las opciones los pasos los siguientes pasos fueron:
1º Selección de una plantilla lo más personalizable posible. En este caso, usaba la plantilla de Generate Press.
2º Configurar la plantilla y prepararla para el diseño.
3º Instalar plugins:
- Custom Post Type
- Custom Post field
- Yoast SEO
- Ivory Search
4º Crear un Custom Post Type: En él creaba las páginas de marcas, separadas de las páginas iniciales como podían ser, por qué nace la inicativa o quienes somos.
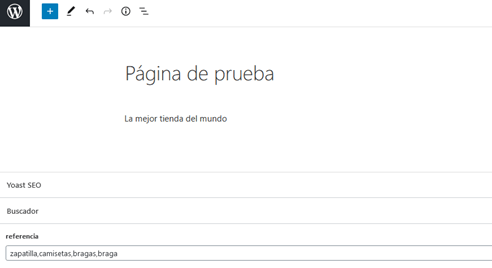
5º En las páginas de marcas, usando Gutenberg se fue añadiendo un botón con un enlace a la marca. Así cuando le apareceria al usuario podría clicar e ir a la página de la marca.
Otra opción que barajaba, aunque no fuese la opción más correcta era, una vez que al usuario le aparecía la marca y clicaba, en vez de ir a la página que había creado con el CPT creaba una redirección a la página de la marca.
6º Crear un Custom Post field: llamado “Referencias” donde incorporaba las palabras por las que quiero que el usuario encuentre la página.

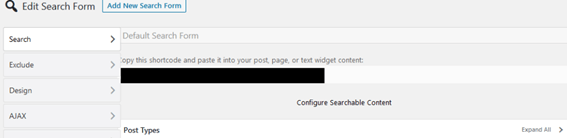
7º Añadir un nuevo buscador y configurarlo en Ivory Search: Ivory daba la opción de seleccionar el contenido donde quería que buscase, lo que quieres excluir y el diseño del buscador.

Resultado final:

Conclusiones finales del Proyecto
Ante todo, como adelantaba al principio se trata de mi experiencia con herramientas NoCode, sin tener experiencia previa con ellas y con dos objetivos claros: validar una idea a coste cero y aprender disfrutando.
Ethic Finder solo acaba de empezar. Me espera una aventura muy divertida de la cual estoy seguro que voy a aprender. ¡Te apuntas al cambio? #ConsumoAlternativoConEthicFinder.
Todas las herramientas que he probado me han resultado muy interesantes. Simplemente tienes que encontrar aquella que se adpate a tu proyecto.
Considero positivo que he podido crear un mvp con la versión gratuita de las herramientas, era mi objetivo y lo he llevado a cabo. Por otro lado, debo de decir que el precio de las herramientas no-code es muy accesible.
Cada día se publican nuevas herramientas, proyectos alucinantes y muy grandes, cuya base se sostiene con herrmientas no-code.
Mi mayor sorpresa han sido airtable y pory.io. Aunque es cierto que voy encontrando nuevas herramientas muy trabajadas como puede ser bubble.io o carrd y muchas más que aparecen cada día y que tendré en cuenta para futuros proyectos.
Me gustaría despedirme agradeciendo a las personas que cada día publican nuevo contenido con sus experimentos, conocimientos y crean nuevos proyectos o eventos como puede ser el NocodeFest.