¿Pensabas que las stories solo eran para Instagram? Debo contarte querid@ lect@r que, el bueno de Google está trabajando en una versión beta para un plugin de wordpress gratuito, cuya finalidad es crear webs stories.
¡Tengo una buena noticia! Ya puedes testearlo de manera gratuita y probarlo en tu WordPress.
Aunque exista algo parecido como puede ser el AMP Stories, se trata de un pasó más, una evolución. Posiblemente, dando a entender que siguen apostando por este tipo de formatos que aportan valor y dan la posibilidad de integrarlo en WordPress de manera muy sencilla.
¿Quieres probarlas? Pincha en el enlace descargar webs stories de worpdress y deja volar tu creatividad.
¿Qué son las Google webs Stories?
El formato stories es conocido por la gran mayoría de las personas que dispongan o hayan dispuesto de una red social, Instagram, Snapchat, whatsapp, donde el usuario comparte un contenido, de forma visual y es capaz de narrar una historia de forma rápida y amena.
De hecho, en la juventud es una práctica muy habitual.
Se trata de una nueva forma de publicar contenido, capaz de enriquecer a los usuarios. Desarrollada con tecnología amp y enfocado a dispositivos móviles.
Beneficios del uso de las Google webs Stories
- Se trata de otra forma de crear experiencias al usuario, un formato visual y atractivo para generar contenido que atraiga y llame la atención.
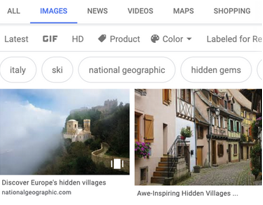
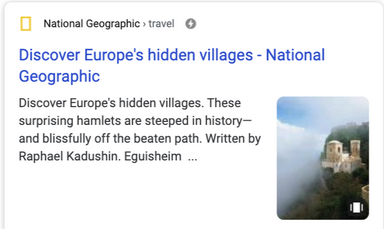
- No solo tiene la opción de aparecer en los resultados de búsqueda sino en otras funcionalidades como:
- Carrusel de Web Stories.
- Google Discover.
- Resultado de búsqueda.
- Es muy fácil instalarlo en worpdress y sencillo su aprendizaje.
- Es código abierto.
- Puedes usarlas para monetizar el contenido.
Alguna desventaja: como todo, se está desarrollando aún, con lo que tiene algunas mejoras.
¿Cómo instalar el plugin de Google web Story paso a paso?
- Debes descargar el archivo zip de la página.
- Una vez dentro del escritorio de WordPress, en la barra lateral debes ir a «Plugins» y pulsar.
- En la parte de superior donde pone, «Añadir Nuevo«. Tienes que hacer clic, se abrirá una ventana, debes de seleccionar el archivo que te has descargado y subirlo.
- Cargar el archivo zip que te acabas de descargar y añadirlo a nuevo Plugin.
- Darle al botón de «Activar».
Conoce el dashboard de Google web stories
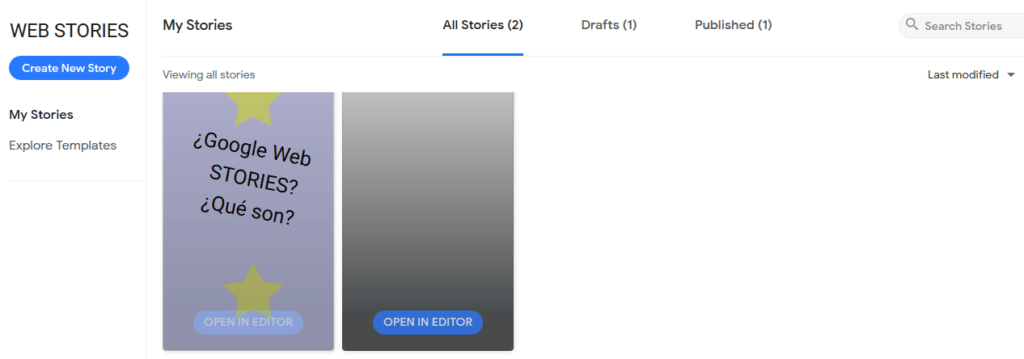
El plugin consta de un menú con tres partes: Dashboard, All Stories y Add Stories.
El Dashboard se ofrecen distintas alternativas, la forma de usarlo es bastante sencilla, es una especie de maquetador o creador de imágenes o videos, como podría ser canva o photoshop, basado en capas. Se trata de jugar y ser creativo.

Lo primero que te encuentras al acceder al tablero, es un panel vacío, a no ser que hayas creado otras stories con anterioridad (como se puede ver en la foto). En esa opción se irán almacenando las Google web stories que vayas creando, además de ver los borradores o stories publicados.
Si no eres muy creativo o no dispones de mucho tiempo, puedes disponer de la opción «Explore Templates» para acceder a plantillas que facilitan aún más su creación.

Pero… ¿Cómo creo mis stories personalizadas o uso esos templates?
¿Cómo crear una web Story para WordPress paso a paso?
- Instalar el plugin y activar (En la parte de arriba te explico cómo hacerlo).
- En la barra lateral, ir a stories y pulsar.
- Una vez dentro, estarás dentro del tablero o dashborad, hacer clic en «Create New Story» o bien puedes hacer uso de los «templates».

4 Selecciona el formato que quieras añadirle entre:
- Imágenes
- Video
- Texto o forma
5º Crea tu story, personalízala a tu gusto, elige la letra, forma, colores… todo ello, gracias a las webs stories de WordPress.
Aquí os dejo un ejemplo de Google Web Story que acabo de crear.
¿Qué debes de saber sobre Google Web Stories?
- Intenta ser lo más creativo posible, pensando siempre en el público que verá la historia.
- Deja claro el mensaje y no abuses de los enlaces.
- Usa un tamaño de letra que supere los 24px su lectura será más adecuada a los ojos del lector.
- Puedes usar archivos de audio cortos en cada página para proporcionar información hablada, música de fondo además de incorporar subtítulos.
- Una vez publicada la web story comprueba que se indexa correctamente en Google Search Console.
- Redacta titles concretos e incorpóralos así como el texto alternativo en las imágenes que incluyas, eso ayudará a la aparición de la story en Google imágenes.
- Tienes la opción de incorporar datos estructurados (schema) a las webs stories según el tipo de contenido que estés usando. (Article, videoObject)
Impacto SEO de las Google webs stories
Aún es pronto para conocer que implicaciones tienen estás webs stories en el posicionamiento, tanto de los post que se publican o las páginas en general.
Es cierto que, en las redes sociales funciona bien y son bien acogidas por los usuarios, pero y… ¿Fuera de las redes sociales?
Tengo varios experimentos en marcha para comprobar y ver su impacto, en los resultados de búsqueda y en las funcionalidades Google. Más adelante, publicaré los resultados de mis experimentos. Además de que veremos como se va desarollando esta versión Beta.
Os dejo algunos enlaces de interés publicados por Google sobre el tema.
https://amp.dev/about/stories/
https://developers.google.com/search/docs/guides/enable-web-stories?hl=es
Espero que os haya gustado el contenido ☺️☺️